隨著 Firefox 擴充套件 :
Greasemonkey 的現身, 允許透過腳本的撰寫, 來修改網站 HTLM, Javascript, DOM 等相關資訊,
在使用者端替網站顯示界面做修改, 甚至是追加網站本身並未提供的各種輔助功能, 在程式設計師的巧思下, 針對自己的使用需求來撰寫腳本, 並且上傳至
Userscript.org 來和其他使用者分享,
一方面可以幫助作者找出腳本的設計缺陷, 一方面也可以從使用者建議來補足腳本功能上的不足, 隨著使用者的增加,
各家瀏覽器也紛紛透過不同的方式來加入對 Userscript 的支援。 Firefox
Firefox
大部分的原生腳本
都是在針對 Greasemonkey 在使用 Firefox 的環境下來開發, 對於腳本的支援, 使用者僅需要安裝 Greasemonkey
擴充套件即可正常安裝使用者腳本
首先先連上 Greasemonkey
擴充套件安裝網頁, 點選圖示來安裝擴充套件

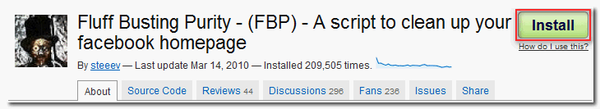
安裝擴充套件後, 連上對應的使用者腳本網頁, 按下
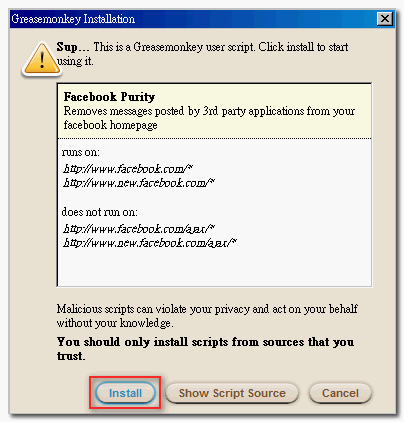
"Install" 會跳出 Greasemonkey 安裝視窗, 在倒數完畢之後按下 Install 即可安裝完成

如果需要移除腳本, 只須在 Firefox 狀態列找到小猴子的圖示按下右鍵, 選擇 "Mange User
Scripts...", 然後在管理視窗中選取要移除的腳本, 並勾選移除相關腳本設定資訊, 按下 Uninstall 後, 即可將使用者腳本移除 Google
Chrome / Chromium
Google
Chrome / Chromium
Google 瀏覽器的進步, 可說是有目共睹, 最新版本的 Chrome
Stable 以及 Chromium 都已經內建支援 Userscript, 使用者無須再透過額外設定來開啟對使用者腳本的支援
安裝擴充套件後,
連上對應的使用者腳本網頁, 按下 "Install"

這時瀏覽器左下角會跳出提示訊息, 按下 "繼續" 即可安裝使用者腳本

如果需要移除使用者腳本, 開啟瀏覽器本身的擴充功能管理選單, 找到對應的腳本, 按下 "解除安裝"
即可 Opera
Opera
相較於主流瀏覽器, Opera 的使用族群並不是那麼高,
不過輕便快速以及多樣的內建功能, 依然擄獲不少使用者的心, 對於使用者腳本的支援也早就內建其中, 使用者只需要透過簡單的設定即可啟用該功能
開啟瀏覽器後, 在 "工具" 下頭找到 "功能設定"
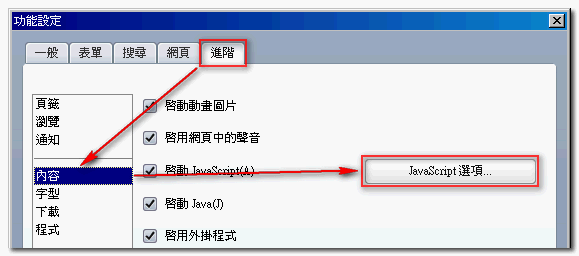
在 "進階" 分頁下的內容設定中找到 "JavaScript 選項..."
這時指定 Userscript 的存放路徑, 上圖是以 "我的文件" 下頭的 userjs
為存放資料夾
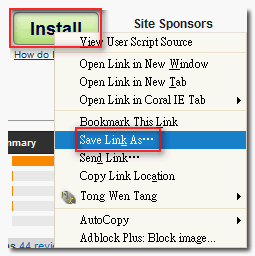
這時連上使用者腳本網頁, 將檔案另存新檔到 userjs 目錄下頭, 開啟支援的對應網站時,
Opera 會自動啟用腳本功能,  Safari
Safari
使用 Mac OS 的使用者, 要正常執行
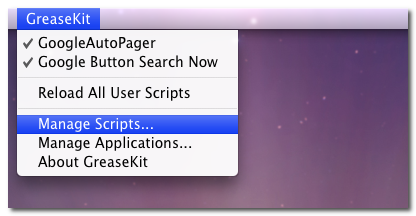
Userscript, 必須先安裝 SIMBL 之後, 再安裝其 Plugin GreaseKit 來管理使用者腳本
 Internet Explorer
Internet Explorer
至於微軟的瀏覽器,
對於使用者腳本的兼容度, 依然有段路要走, 早先提供支援的 Trixie
早就乏人維護, 透過像是 IE7Pro 來搭載使用者腳本,
成夠成功啟用的腳本依然有限, 目前仍不建議使用 IE 來套用 Userscript
如何知道使用者腳本是否支援瀏覽器種類
由於絕大部分腳本的開發, 都是基於 Greasemonkey API 來撰寫,
其他瀏覽器往往會因為自身的限制或者支援度的問題, 無法正常啟用腳本功能, 除了靠腳本作者本身在設計之初就考量到不同瀏覽器的限制,
剩下的就只能靠各瀏覽器廠商來修正並提高相容度, 不過對於一些熱門的使用者腳本, 作者也會在網頁上頭註明支援瀏覽器版本,
使用者除了靠直接嘗試之外, 可以在網頁描述中找到相關資訊
您要對自己的未來說「Yes」或「No」呢?
VeMMA一個改變您一生的機會,請您一定要好好把握!
VEMMA維瑪居家創業系統~免推銷、易上手!
名人推薦:
- 【秘密】作者 包柏.普克特(Bob Proctor)強烈推薦
- 【窮爸爸富爸爸】 作者 羅勃特.T.清崎 公開推薦
如果您尋找的是...
- 一個正當合法的網路事業
- 一個永續經營的職涯規畫
- 一個可靠正派的大型企業
- 一個真正在家工作的經營模式
- 一個踏實有成就感的網路賺錢方法
- 一個不用出門就能進行的完整教育訓練
- 一個全力幫助您降低挫折感的簡易工作模式
那麼,現在就免費試用Vemmabuilder90 天!
試用 VEMMA 簡單三步驟:
1.輕鬆免費註冊試用
2.仔細看 e-mail 收到的信件內容,若未收到請確認垃圾信件夾
3.仔細看VB網站及相關部落格內容和參與我們的線上辦公室(聊天室)及相關線上會議,主動聯繫指導教練,積極深入了解
在VEMMA真的沒有失敗的問題,只有時間的問題,以及你是不是真的"全心投入"堅持到底~~
誠摯邀請您親身來體驗 Vemmabuilder 90天,請您以開放的心再給網路事業一個機會,
也給自己一個在家工作、月入6~12萬的機會!
加入Vemmabulider 後歡迎與我們聯絡,讓我們引導您使用系統!
只要你是認真一定要的人 我會把我所有會的都教給你
直到你完全會為止 運用系統 團隊 的力量 不在是一個人單打獨鬥囉!
趕快來卡位 一起在家工作賺錢 迎接華人最大的中國市場 4.7億上網人口 
請放心,明兼 jack 絕不向您推銷任何東西!
如有任何問題,歡迎與我們聯絡:
明兼jack 聯絡方式:
E-mail:jack65392000@gmail.com
msn : jack65392000@yahoo.com.tw
Skype:jack65392000
手 機:0937853503
部落格: http://vemmajack.pixnet.net/blog
全世界每一秒鐘都有人加入我們的行列!!
機會稍縱即逝~把握住這班已經啟動的成功列車





 留言列表
留言列表